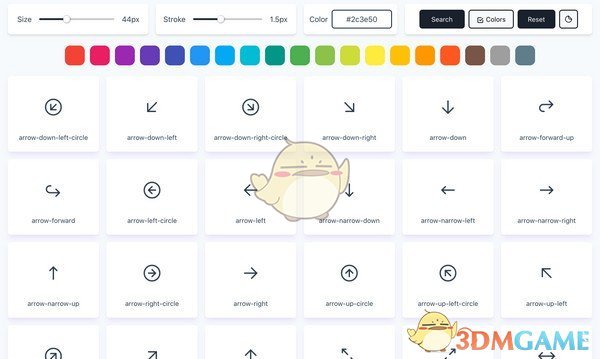
《Tabler Icons(SVG图标集合包) v1.10.0》是一款SVG图标集合包,该软件内具有550多种完全可定制的SVG图标的集合,软件内拥有非常丰富的功能,操作非常简单,是一款非常不错的软件,感兴趣的小伙伴欢迎来下载哟!
软件截图

使用方法
所有图标都是用SVG构建的,因此您可以将它们作为<img>、背景图像和内嵌在HTML代码中。
HTML图像
如果将图标作为图像加载,则可以使用CSS修改其大小。
<img src="path/to/icon.svg" alt="Tabler Icons(SVG图标集合包) v1.10.0" />
内联HTML
您可以将图标文件的内容粘贴到HTML代码中以在页面上显示。
<a href="">
<svg
xmlns="http://www.w3.org/2000/svg"
class="icon icon-tabler icon-tabler-disabled"
width="24"
height="24"
viewBox="0 0 24 24"
stroke-width="1.25"
stroke="currentColor"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
>
...
</svg>
Click me
</a>
正因为如此,你可以用CSS代码改变图标的大小、颜色和笔划宽度。
.icon-tabler {
color: red;
width: 32px;
height: 32px;
stroke-width: 1.25;
}
SVG精灵
使用以下标记添加要在页面上显示的图标(上面示例中的活动可以替换为任何有效的图标名称):
<svg width="24" height="24">
<use xlink:href="path/to/tabler-sprite.svg#tabler-activity" />
</svg>
多笔划
此存储库中的所有图标都是使用stroke width属性的值创建的,因此如果更改该值,则可以获得与您的设计非常匹配的不同图标变体。
Tabler Icons SVG图标集合包 v1.10.0下载_Tabler Icons SVG图标集合包 v1.10.0官方下载下载地址
远程下载